jQuery layout plugins let you use basic jQuery code to design, change, and customise your site’s layout.
There are so many distinct jQuery layout plugins on the market. so it’s challenging to find from the stack. That’s why we’ve compiled a list of the four most popular jQuery layout plugins to assist you in selecting the finest one for your site.
The jQuery layout plugins listed below are very flexible; you can change the width and height of the layouts according to your needs. Furthermore, the plugins are cross-browser compatible and perform flawlessly on any screen size.
All of the layout plugins featured have built-in CSS custom settings that improve the appearance and presentation of your website.
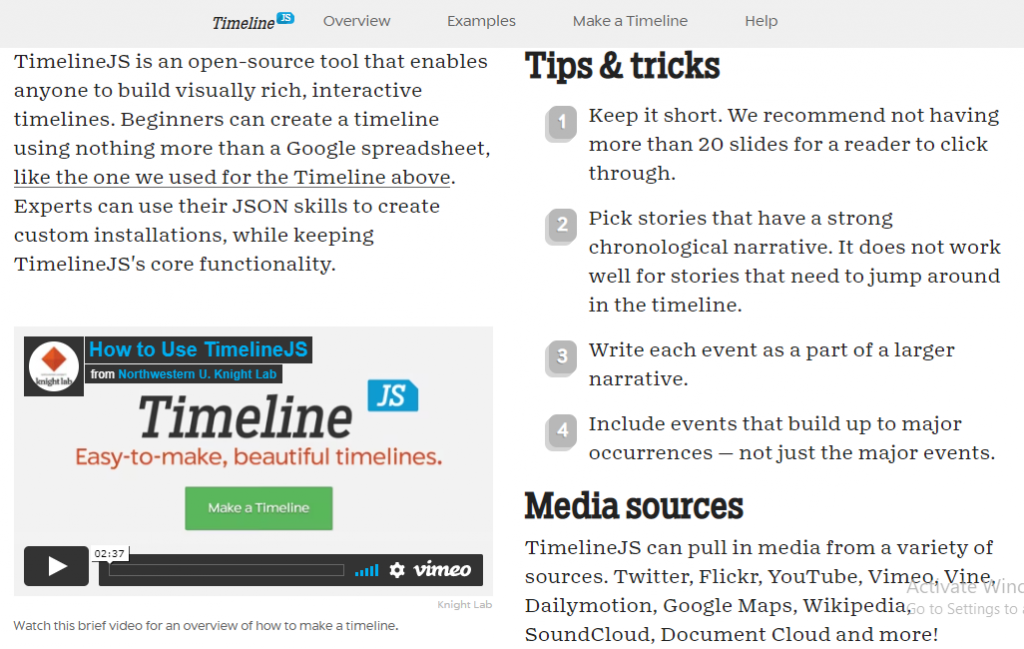
1. Timeline.js

This jQuery plugin takes a different approach to the carousel component: Timeline.js includes everything you’ll need to build a carousel timeline. There are numerous choices for cosmetic and functional customization.
Pricing:
For pricing details visit website.
2. Gridstack.js

This plugin enables you to create draggable, responsive bootstrap layouts. The gridstack.js plugin is compatible with angular.js, ember, knockout.js, and other frameworks. Grid width can be changed to suit the user’s preferences. It’s a highly customizable plugin that allows you to make quick modifications to the code to suit your needs.
Pricing:
You can download from github.
3. Bricks.js jQuery Layout Plugin

This plugin is a quick masonry layout generator that creates layouts for fixed width items. It was designed around a current JavaScript process. Furthermore, the plugin is simple to use and comes with comprehensive documentation.
Using this plugin, you can enable and disable the resize handler as needed.
This plugin allows you to include dynamically added features in your layout, making it more functional. This plugin’s most notable feature is the ability to add and remove event handlers.
Pricing:
Download Bricks.js jQuery layout in free of cost.
4. Slick

Slick is a jQuery plugin that allows you to create fully responsive carousels of almost any type you can imagine, with a variety of features to experiment with such as lazy loading, autoplay, callbacks, and more.
Pricing:
Install it from GitHub official website.
Conclusion:
The above-mentioned plugins have both free and premium versions, which you can select from. We hope you’ve selected the one that’s right for you.
If you have any questions or suggestions, drop it on comment section or email at admin@myinfoadda.com
You may also like:
Best WordPress Popup Plugins (Free & Paid)
High Converting WordPress Landing Page Plugins

